
I used the following tools to install TLS:
Certbot 3.1.0 installed with “Apache and Linux (pip)”
LetsEncrypt Certificate Authority (provides free TLS certs)
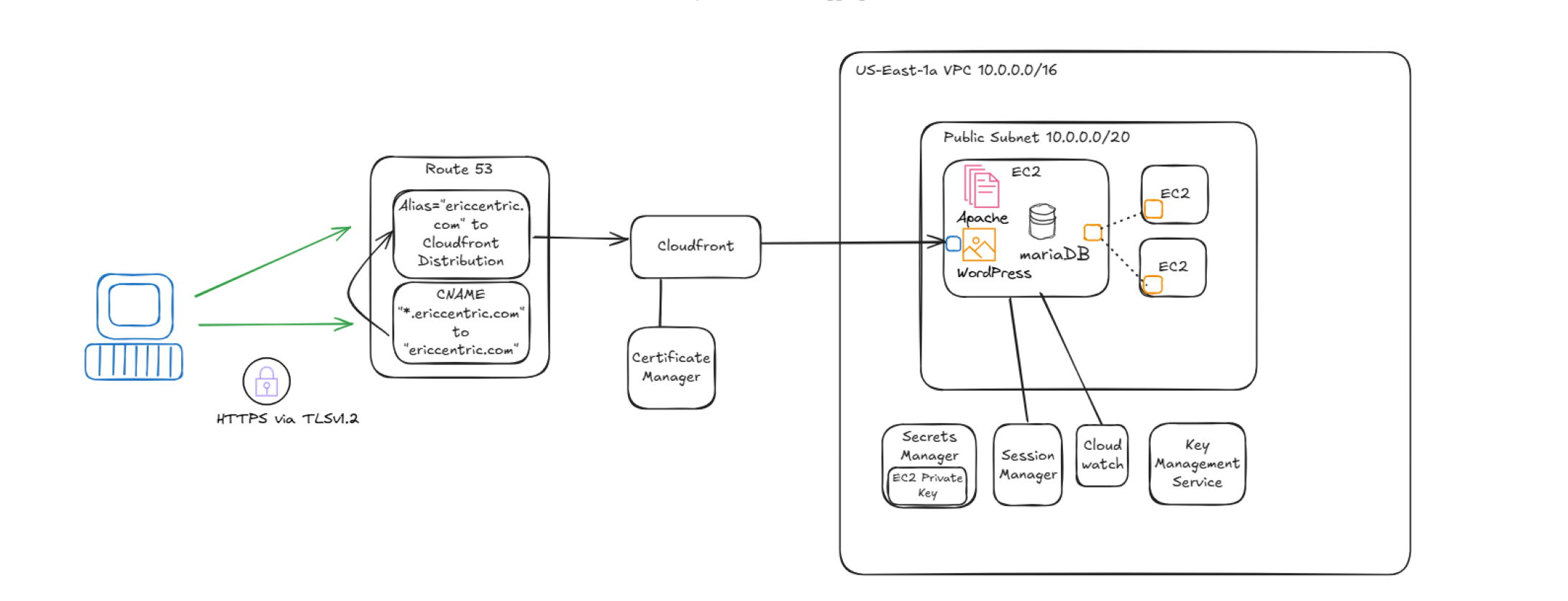
Route 53 and AWS Certificate Manager for cert. on Cloudfront facing the internet
Helpful Links:
Follow these instructions to install Certbot and procure a cert:
https://certbot.eff.org/instructions?ws=apache&os=pip
Follow steps here to install TLS cert. into EC2 instance with Apache:
https://docs.aws.amazon.com/linux/al2/ug/SSL-on-amazon-linux-2.html#ssl_certificate
Problems Encountered:


SOLUTION:
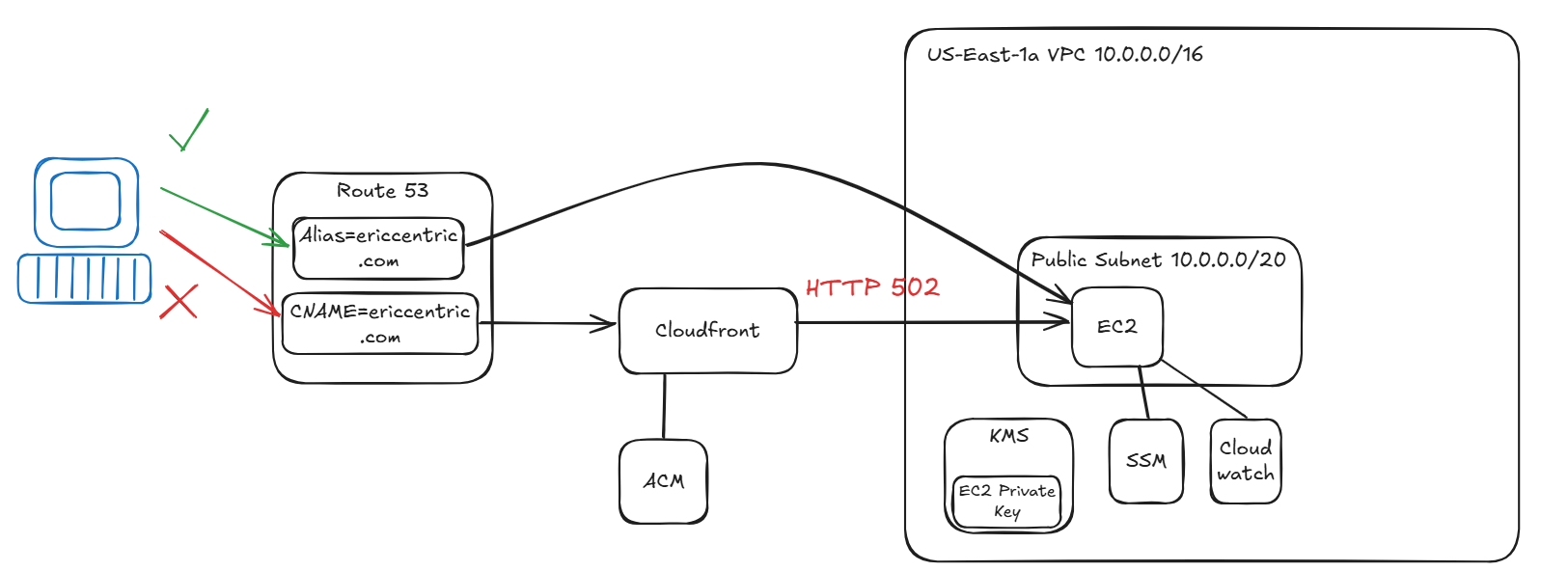
Issue 1: See images above.
Fix 1: The fix for the “HTTP 502 Bad Gateway was simple. I made the Route 53 A record an Alias pointing to the Cloudfront distribution. “https://ericcentric.com” was able to browse to WordPress site.
Issue 2: When a netizen browses to “https://ericcentric.com”, he/she will be redirected to a cloudfront edge location. The cloudfront passes a website with broken CSS and Javascript, because of the mixed-content issue – I’ll have to add pics…imagine the website format with ugly text and formatting. This means the static content cloudfront is caching contains a mix of HTTP and HTTPS.
Fix 2: I think there were multiple ways to fix this. The way that worked for me was to assign a TLS certificate to my Apache server. This way, Cloudfront can successfully connect via HTTPS to WordPress and cache the webpages.
Notes:
$14 for the .com domain, purchased through Route 53
ACM produces a cert for FREE but is limited for use only with AWS services. No exporting of cert. allowed!
An additional certificate needed to be created to TLS certify the Apache webserver. I used Certbot with LetsEncrypt and got a signed cert. for FREE